So far most common issues I’ve been seeing over the years are:
- – Unused JS or CSS code
- – JS blockers
- – Large images
- Plugin: Solutions if WordPress: most WP plugins, once installed, loads on all pages even if the page does not use it. Thus find ways to only load the plugins that are needed for the page where they need to load.
- For blockers… as much as possible move script or tags on lower portion, before . Kung biglang masisira ang site, then undo and add the defer attribute sa script tag. If sisirain pa din nya ang site, then use the async attribute in the script tag. Kung sablay pa din, then balik sa dati ang script tag. Then do the same for the next script tag.
- For images – … find a good plugin to handle it all, from resizing images to re-saving in the next gen image formats.
By Sir Benj
Is cloud hosting help?
Yes, look for a provider that has built-in Object caching like cloudways. WP-engine is also good but if your website has a high traffic volume, their overage chargewill cost you more.
Is dedicated server better?
Yes, but this is pricier route compared to a managed cloud server. If you have a dedicated developer that can optimized and maintain the server, this is a better option.
Is WP rocket or any speed plugin help?
In our experience, WP-rocket can work if configured correctly. It works for small and mid-size website. Try using nitropack.io as an alternative.
Any advise on website speed for improvement?
- 1. Reduce/minimize your site plugins – Common source of site bloats comes from plugins scripts. Avoid using page builder or any drag-and-drop plugins if you can. These plugins contain scripts and styles that too big to load.
- 2. Optimize your images – use tinypng.com to reduce the file sizes and use webp if your hosting supports it.
- 3. Use GTM – if you have tracking scripts like GA4, Facebook Pixel, Good Ads, Hotjar and etc, you can declare via GTM.
As mention by Sir Benj, most WP plugins, once installed, loads all of its assets on all pages even if the page does not use it. You can use this plugin to conditionally Load or Disable a plugin from loading in a specific page or post type.
https://wordpress.org/plugins/freesoul-deactivate-plugins/
Hope this helps. Good luck on your site speed optimization!
Oliver here from SearchWorks.ph
According to Chat GPT
Improving the speed of your WordPress website is crucial for user experience and search engine optimization. Slow websites can deter visitors and negatively impact your site’s rankings. Here are steps to help you solve WordPress speed problems:
- Choose a Fast Hosting Provider: Ensure you’re using a reliable and fast hosting provider. Shared hosting might be affordable, but it can slow down your website, especially if you have significant traffic. Consider managed WordPress hosting or a Virtual Private Server (VPS) for better performance.
- Optimize Images: Large images can significantly slow down your site. Use image optimization plugins like Smush or EWWW Image Optimizer to compress and resize images without compromising quality.
- Caching: Implement a caching plugin like W3 Total Cache or WP Super Cache. Caching reduces server load by serving static HTML pages to your visitors, which load much faster than dynamic pages.
- Content Delivery Network (CDN): Use a CDN like Cloudflare or MaxCDN to deliver your site’s content from servers located closer to your visitors, reducing load times.
- Minimize HTTP Requests: Reduce the number of requests your website makes to the server. Combine CSS and JavaScript files, and limit the number of external scripts and fonts.
- Optimize Database: Use plugins like WP-Optimize or WP-Sweep to clean up your WordPress database, removing unnecessary data and optimizing it for better performance.
- Use Lightweight Themes and Plugins: Choose a lightweight and well-coded WordPress theme. Avoid themes with excessive features you don’t need. Similarly, limit the number of plugins you install, and make sure they are up to date and well-maintained.
- Reduce Server Response Time: Optimize your server for faster response times. This might involve upgrading your hosting plan or optimizing your server’s configuration.
- Enable GZIP Compression: Enable GZIP compression to reduce the size of your website files before they are sent to the browser. This can be done in your server settings or via a plugin.
- Browser Caching: Configure your server or use a plugin to leverage browser caching. This instructs visitors’ browsers to store static files, such as images and CSS, for quicker loading on subsequent visits.
- Lazy Load: Implement lazy loading for images and videos so they only load when a user scrolls down the page. This reduces initial page load times.
- Content Optimization: Optimize your content for speed. Use a content delivery network (CDN) to deliver static files, and remove unnecessary widgets, sidebars, or elements that slow down your site.
- Regular Updates: Keep WordPress, themes, and plugins up to date. Developers release updates to improve performance and security.
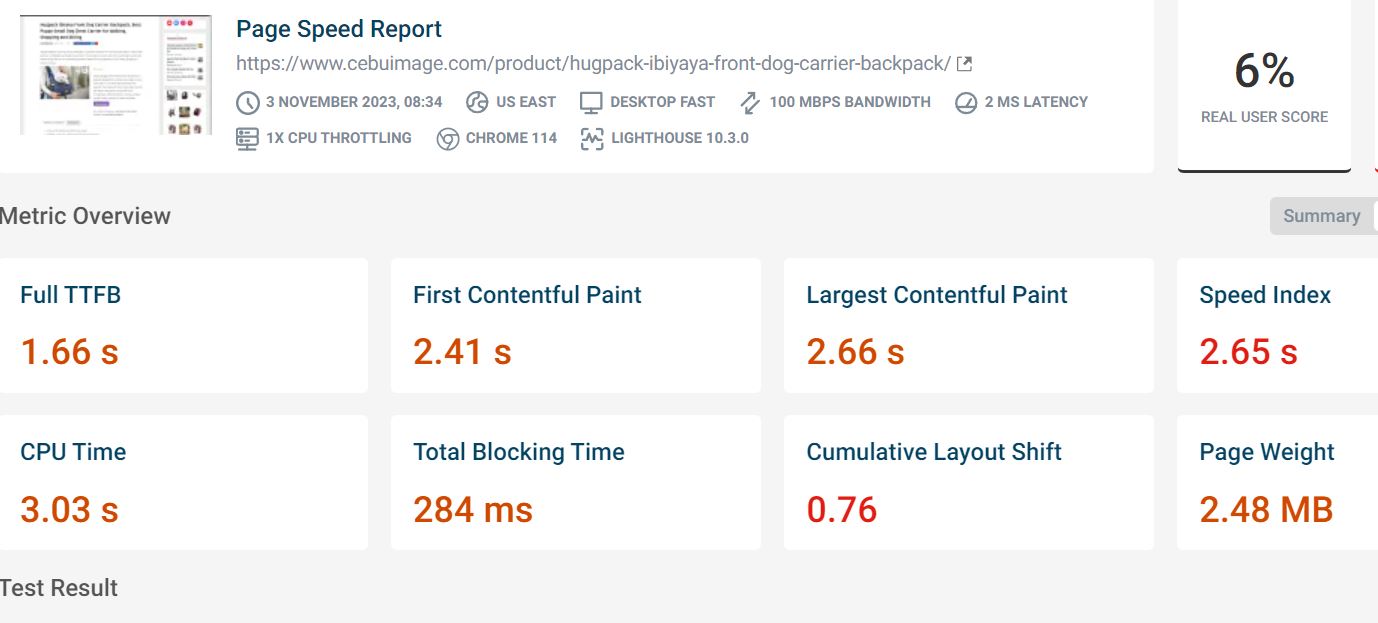
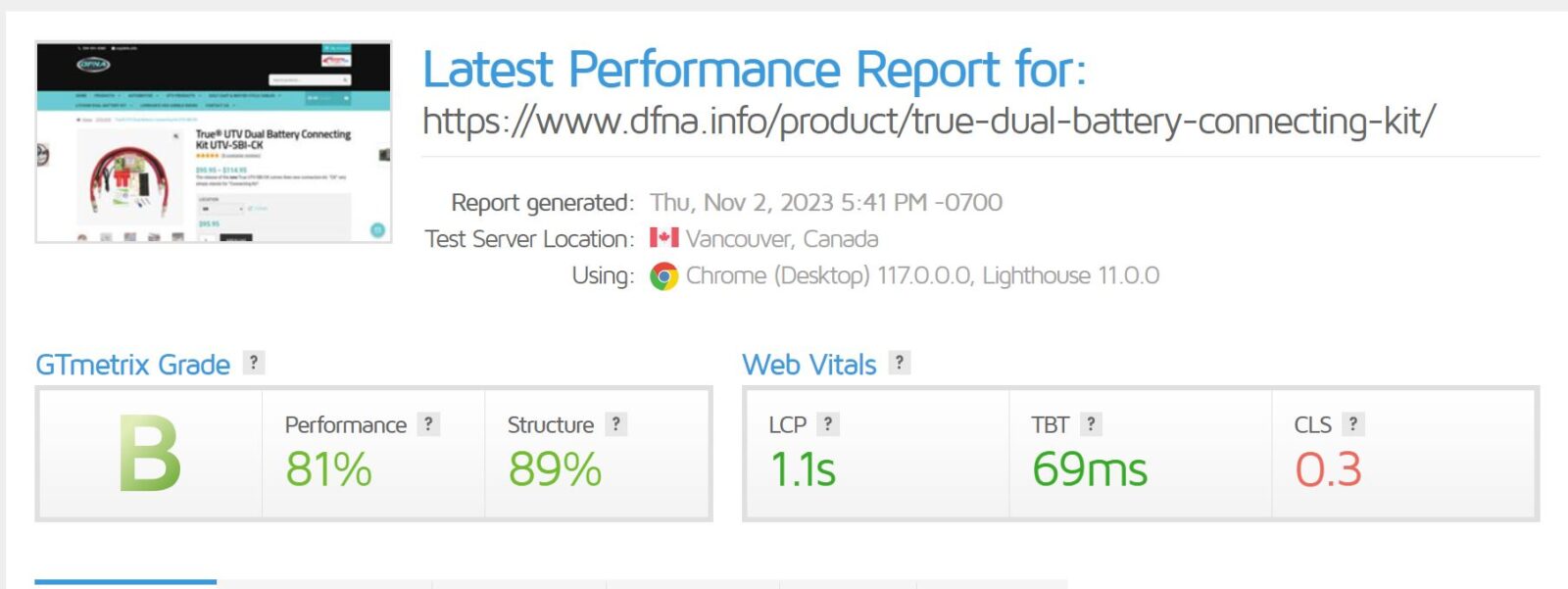
- Monitor and Test: Continuously monitor your website’s speed using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. Test different improvements and measure their impact.
- Consider a Faster Theme/Framework: If your website still faces speed issues after optimizing, consider switching to a faster theme or framework designed for performance.
- Utilize a Caching Plugin: Implement a caching plugin such as WP Super Cache or W3 Total Cache to generate static HTML pages, reducing the server’s load and improving page loading times.
- Optimize CSS and JavaScript: Minify and combine CSS and JavaScript files. Use tools like Autoptimize to help with this process.
Remember that every website is unique, and the specific solutions needed to optimize its speed may vary. It’s essential to measure your site’s performance regularly and be prepared to make adjustments as needed to ensure it loads quickly for your visitors.
Source: